
I am a math and computer science educator based in NYC. I teach at an independent school in Manhattan.
I have also worked in math ed-tech, helping to create educational activities
at Desmos.
Before switching to K-12 education, I was a cognitive neuroscience faculty member
in a university, teaching and carrying out brain imaging research (publications
here).
I especially enjoy creating interactive math demonstrations and games.
Below are some examples, in Python, Desmos, and javascript.
Some simple tutorial Python code
PyTurtle examples to illustrate math concepts, running in the browser via trinket.io.
Tutorial python code running in the browser via Google Colab.
Desmos activities
Desmos is a really wonderful tool for making interactive math. It's a graphing calculator, but you can do much more with it, including making activities and games. Below are some examples that I've made. More of my Desmos creations can be found here.
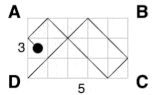
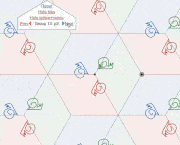
Below are a couple of embedded Desmos graphs that I made. The first is a snowflake maker. It can be used for teaching about mirror and rotational symmetry, but beyond that it's simply fun to play with. Drag around the fuzzy white dot to draw patterns. Hit the "RESET" button in the lower right to clear the screen.
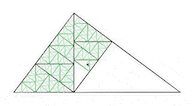
Here's an animation showing a proof of the Pythagorean Theorem by area-preserving shearing. I added an animated gif of it to the Wikipedia page for that theorem, here. (Other contributions I've made to Wikipedia are collected here.)
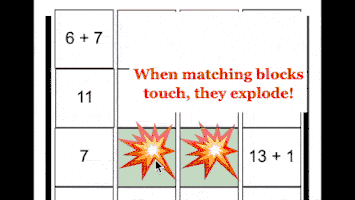
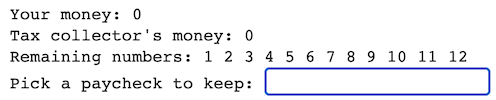
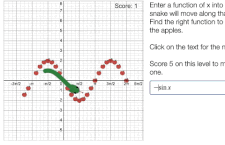
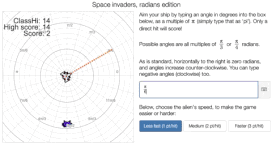
Javascript math games
I've recently started exploring making math games in javascript, so that they can run directly in any web browser. I've been using the libraries p5.js and p5play.